Layout of a profile
You can arrange the profile layout in multiple ways, for example:
Change the component width and height.
Create a horizontal or vertical layout.
Create subtabs.
Create columns.
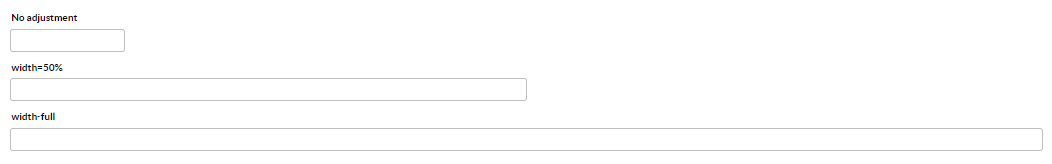
Component width
Examples:
Standard width.
Width set to 50%.
Full width.
 |
This code shows how to adjust the width of a text field.
<!doctype html>
<html>
<head>
</head>
<body>
<vaadin-vertical-layout>
<vaadin-text-field id="c.name" required-indicator-visible caption="No adjustment"></vaadin-text-field>
<vaadin-text-field id="c.name1" required-indicator-visible caption="width=50%" width="50%"></vaadin-text-field>
<vaadin-text-field id="c.name2" required-indicator-visible caption="width-full" width-full></vaadin-text-field>
</vaadin-vertical-layout>
</body>
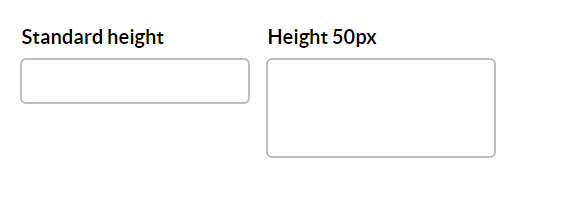
</html>Component height
Example:
Standard height.
Height set to 50px.
 |
This code shows how to adjust the height of a text field.
<!doctype html>
<html>
<head>
</head>
<body>
<vaadin-vertical-layout>
<vaadin-text-field id="c.name1" required-indicator-visible caption="Standard height"></vaadin-text-field>
<vaadin-text-field id="c.name2" required-indicator-visible height="50px" caption="Height 50px"></vaadin-text-field>
</vaadin-vertical-layout>
</body>
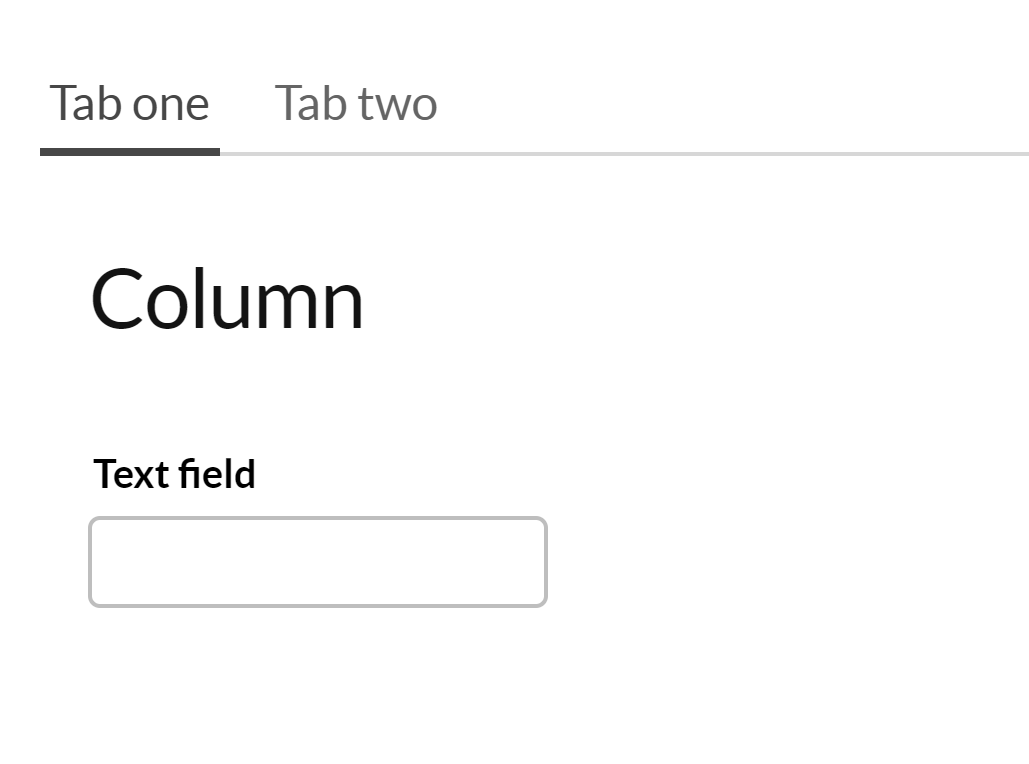
</html>Sub-tabs
 |
This code adds a second tab to the profile.
<!doctype html>
<html>
<head>
</head>
<body>
<vaadin-vertical-layout>
<vaadin-tab-sheet size-full>
<tab caption="Tab one" selected>
<vaadin-horizontal-layout size-full>
<vaadin-vertical-layout size-full>
<vaadin-label><h2>Column</h2></vaadin-label>
<vaadin-text-field id="c.name1" caption="Text field"></vaadin-text-field>
</vaadin-vertical-layout>
</vaadin-horizontal-layout>
</tab>
<tab caption="Tab two">
<vaadin-horizontal-layout size-full>
<vaadin-vertical-layout size-full>
<vaadin-label><h2>Column</h2></vaadin-label>
<vaadin-text-field id="c.name4" caption="Text field"></vaadin-text-field>
</vaadin-vertical-layout>
</vaadin-horizontal-layout>
</tab>
</vaadin-tab-sheet>
</vaadin-vertical-layout>
</body>
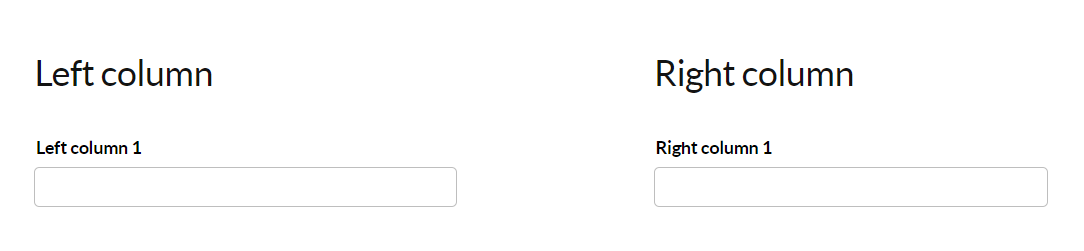
</html>Layout with multiple columns
 |
This code adds two columns in a horizontal layout. This is done by creating multiple vertical layouts within a horizontal layout.
<!doctype html>
<html>
<head>
</head>
<body>
<vaadin-vertical-layout>
<vaadin-horizontal-layout size-full>
<vaadin-vertical-layout size-full>
<vaadin-label><h2>Left column</h2></vaadin-label>
<vaadin-text-field id="twoColumns.left1" caption="Left column 1" size-full/>
</vaadin-vertical-layout>
<vaadin-vertical-layout size-full>
<vaadin-label><h2>Right column</h2></vaadin-label>
<vaadin-text-field id="twoColumns.right1" caption="Right column 1" size-full/>
</vaadin-vertical-layout>
</vaadin-horizontal-layout>
</vaadin-vertical-layout>
</body>
</html>