Generate and display reports in a custom workflow
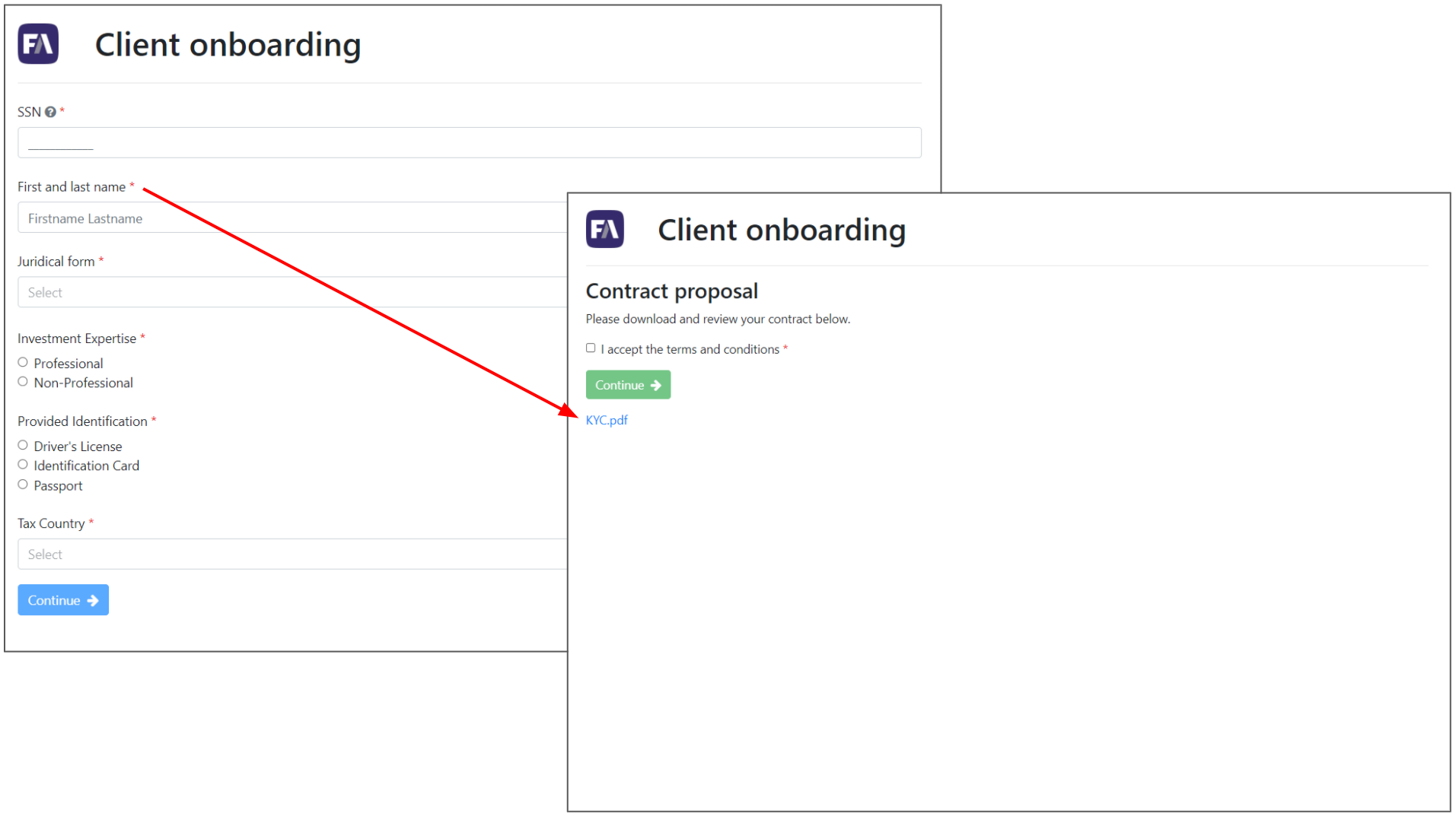
You can generate a report that includes form data entered by the user and display it to the user as a downloadable attachment in the custom workflow. For example, like KYC.pdf in the screenshot below.
 |
Add a report template
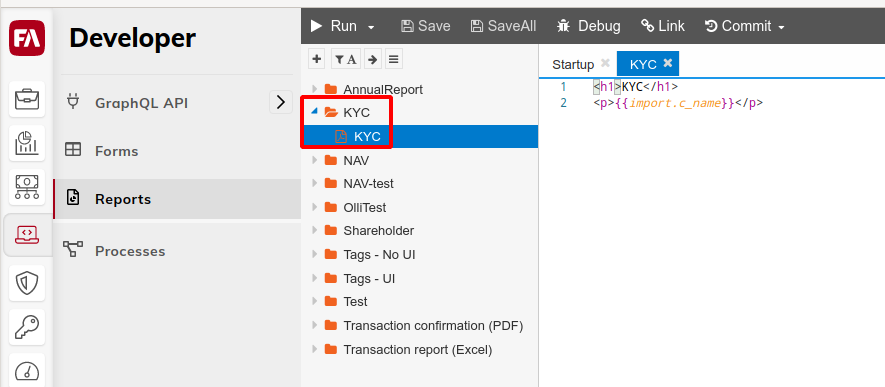
Make the report template available in the Reports view in the FA Developer app.
 |
To include the form data entered by the user in the report, add the import key you specified for the input field in the form settings. For example, in Step 1.3 - Create the Name text field component we add the import.c_name import key to the Name input field. In this case, a report template can access the data input in the Name field with the same import.c_name key.
Add and configure a service task
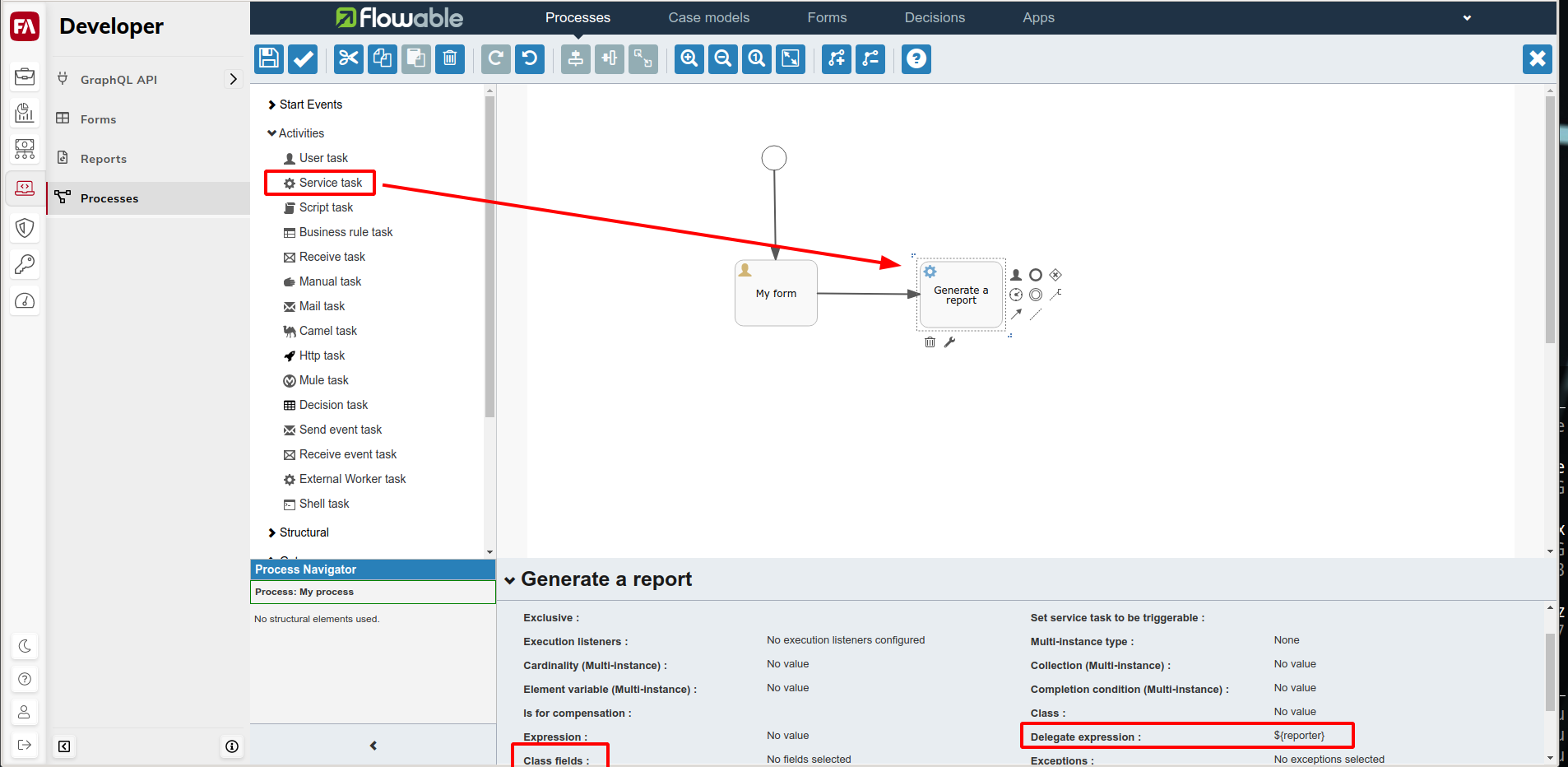
In your workflow model, add a new service task.
 |
Define the following properties:
Delegate expression: ${reporter}.
Class fields:
reportTemplate: Path from the root folder to the report template. You can find in the Reports view – for example,
/KYC/KYCin the Add a report template step.fileName : The report display name, for example, KYC.pdf.
Add and configure a user task
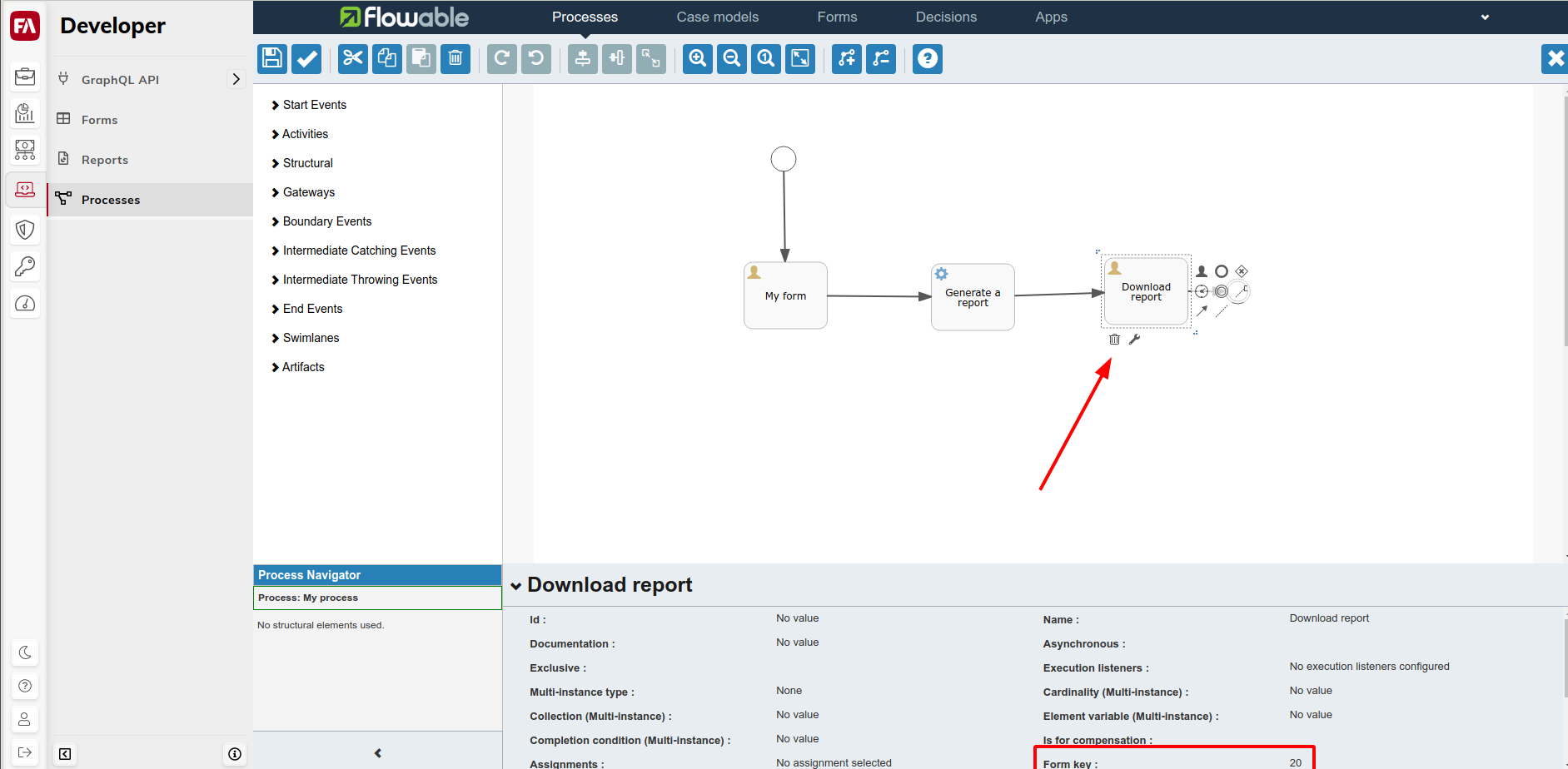
In your workflow model, add a user task.
 |
Add the form key of the form where you want to display the report link.
The generated report will appear as a link at the end of the form.