Workflows view
The Workflows view lets you design processes runnable in FA:
Process modeler gives you access to the Flowable process engine – a visual tool to create business process models and decision tables and package them up for use in the Flowable app. Processes can be accessed through the GraphQL API.
Process admin view lets you manage processes.
Forms view gives you access to Form.io designer to create interactive forms that can be embedded in processes in third-party applications

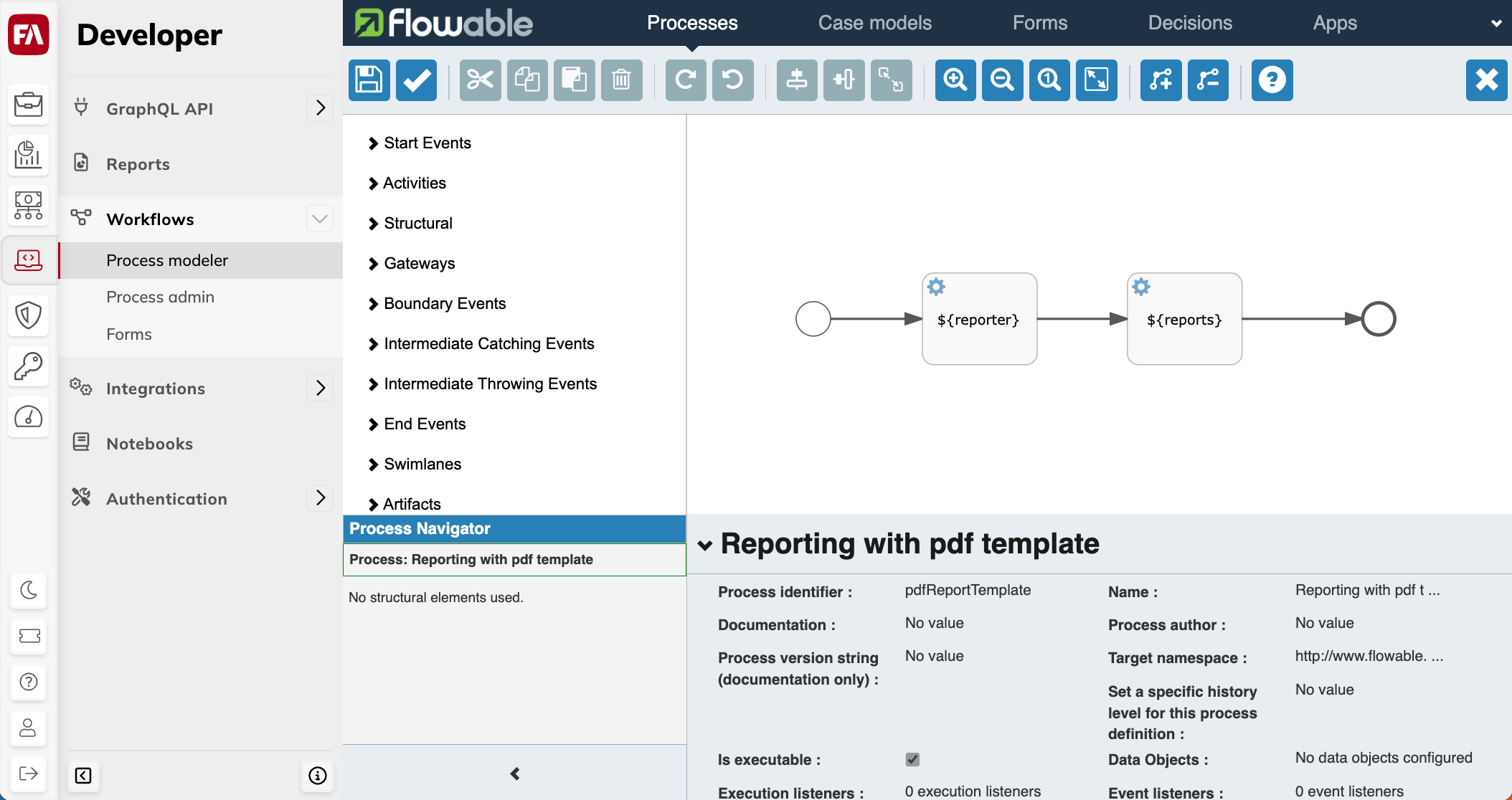
Process modeler
The Process modeler section lets you create processes. The navigation panel at the top features model editors for different model types. For working with FA, the following options are supported:
- Processes
Processes editor to create BPMN diagrams. The Business Process Model and Notation (BPMN) specification provides a graphical notation for specifying business processes. To learn more about BPMN, see the BPNM standard description. To learn about how to create processes, see the Processes editor section in the Flowable Design user guide.
- Decisions
Decisions editor to define a set of business rules in the form of DMN Decision Tables. DMN is a modeling language and notation for the precise specification of business decisions and business rules. To learn more about DMN, see the DMN standard description. To learn about how to create decision tables, see the Decisions editor section in the Flowable Design user guide.
- Apps
Apps editor to create a bundle of processes that can be deployed and shared with users to run. To learn more about how to create and publish packages, see the App editor section the Flowable Design user guide.
Process admin view
The Process admin section provides you access to the Flowable Admin app. You can use it to:
View the deployed and running processes.
Stop a running process.
Import and export processes.
To learn more about the Process admin section, see the Flowable documentation.
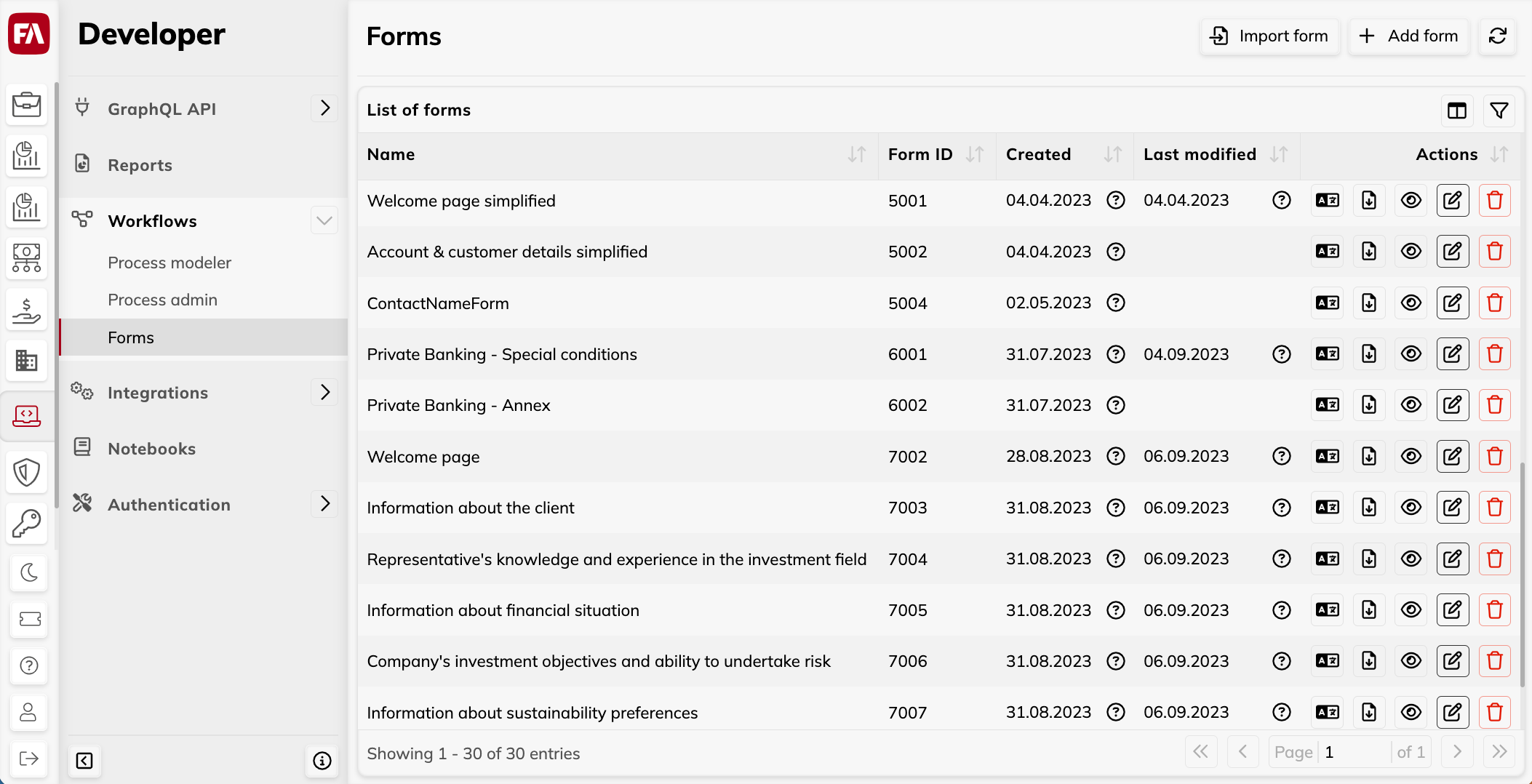
Forms view
The Forms view provides you access to the form.io builder to design forms that you can embed in HTML pages. Forms can be accessed through the GraphQL API.
Forms let you collect information that can be further handled by external apps. For example, an app can display a form for new clients to fill in and save the data in FA or print it out as a PDF. To implement this, the form should be included in a process via the User task element.
To create a form, click Add form at the top-right.
You can export forms and transfer them to other environments. To upload a form, click Import form at the top-right.
 |
List of forms
The Forms view shows the List of forms with the following columns:
- Name
The form name is for you to distinguish between the forms, it isn’t shown anywhere else.
- Form ID
The form ID is used to include a form in a process (specify it as a form key value of the User task element when designing a process).
- Actions
The buttons to manage forms:
Edit translations. Use this feature to add and edit form translations, set the default form language, and export translations as XLSX files. In the Edit translations window, you can also preview the form in each language.
Export form in a file that is saved to your computer. Use this feature to copy created forms to another environment.
View, Edit or Delete form.